Roopの使い方
I will explain how to use Roop.

前回解説した機能、Reference Onlyは画像を生成する際にキャラクターの特徴を固定させ、ちょっと違う画像生成ができる機能でしたにゃ。
今回は似ているようで違う機能であるRoopについて解説するにゃ。
roopは、生成するモデルに指定画像の顔を組み込むことができるようにゃね。
指定画像の顔を組み込みたい場合に使ってことにゃ?


その通りにゃ。
いわゆるディープフェイク画像が作れるにゃ。
良い子猫のみんなは悪いことに使っちゃダメなのにゃ。
この機能を使うためにはVisualStudioとstable diffusion roopのインストールが必要にゃ。
まだの人は次の導入方法から入れてほしいにゃ。

Roopの導入
roopは、生成した元絵に指定画像の顔を組み込むことができます。
How-To Guides
Step 1: 顔を変更する元画像のセット
今回は次の画像をベースにします。2人の顔を変更するため2girlsで作った画像です。
PNG Infoからimg2imgにセットします。

この画像をまずはPNG Infoに元となる画像を入れて「Send to img2img」を押します。
img2imgタブに移動したらプロンプトに元画像生成時の内容が入ってることを確認して、下の方にあるroopを開きます。

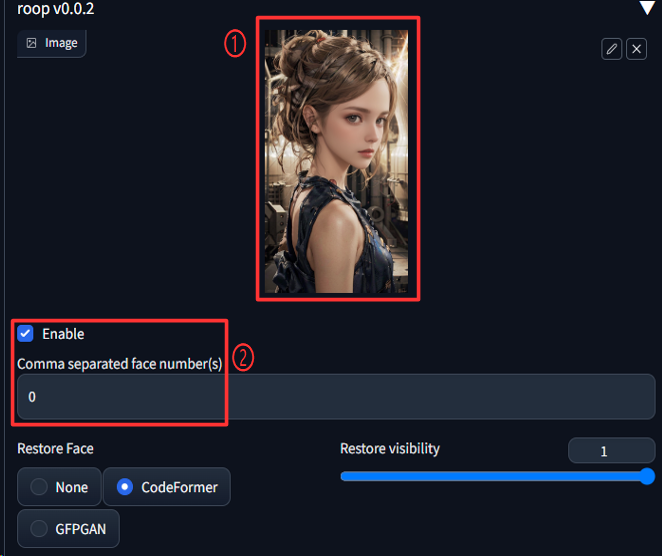
変化が分かりやすいのでReference Onlyで使用した某魔法使いっぽい子の顔を適用してみます。
1.変更したい画像をドラッグアンドペーストします。
2.Enableにチェックを入れます。
Comma separated face number(s)は元画像の左から何番目の顔かの数字を設定します。
今回は左から一つ目の顔を変更するので0を設定します。
右側の子の顔を変えたい時は1を設定すると右側の顔を変更することができます。
使い方これだけです。機能の導入は手間がかかりますが非常に簡単です。
ではGenerateを押して結果を見てみましょう!

変わりましたね。Referencer onlyは特徴を引き継ぎましたが、roopは顔の構造を引き継ぐイメージです。
ということで髪の色や髪型、服装などは一切変わらず顔のみが移るイメージです。
では続けて右の子の顔を変えてみます。
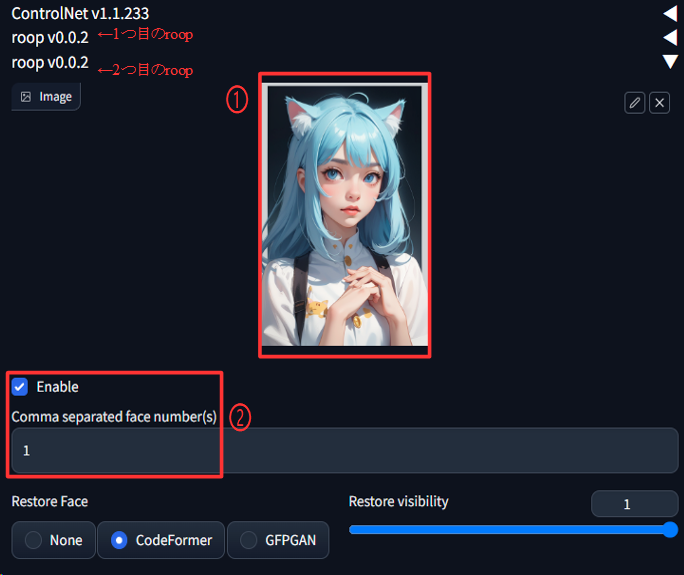
このサイトのRoopの導入方法から導入した場合は、最後まで進めるとroopのタブが2つ出来上がってるはずです。
もう一つのroopを開いて今度は右側の顔の画像をセットします。
こちらも前に作成した画像を使って変えてみます。
先ほどとの違いは左から2番目の顔を変更するためComma separated face number(s)に1を設定します。
先述した通り左から数えて0、1の1番目の顔を指定するという意味になります。

ちなみに二人とも同じ顔にする場合はComma separated face number(s)に「0,1」と2つの数字を一度に設定すると両方同じ顔になります。
使い道があるか微妙ですが双子の画像なんかを作る場合に使えるかもしれません。
それじゃGenereteして結果をみてみましょう!

たしかに顔が受け継がれたように見えるにゃ。
右側の子は変わったようには見えるけど似てないような気がするにゃ。


似てないような気がするだけかもにゃ。
Roopは顔の構造は引き継ぐけど目の色や髪の色は引き継がれ無いから別人に見えるのかもしれないにゃ。
そういう意味で元となる画像はできるだけ似たような特徴を持った画像を用意する必要があるにゃ。
元の画像とかけ離れた画像を適用するとどうなるか次の幼い女の子の画像を使ってやってみるにゃ。適用する顔画像は某魔法使い画像にゃ。

まったく異なる体形の女の子に適用するとどうなるか見てみましょう。
夏といえばスイカ。縁側でスイカを食べる子です。
それじゃGenereteして結果をみてみましょう!


なんか顔だけ大人で違和感があるのにゃ....
ただ糞コラな感じが一切なく顔がちゃんと馴染んでるにゃ。
馴染み方が自然なだけに違和感が凄いにゃ。
こんな感じで全く違うキャラクターに適用すると違和感が出るにゃ。
コツさえ掴めたら同じキャラクターでまんがとか作れそうにゃ。
手間はかかりそうだけど、そのうち挑戦してみるにゃ。
