Stable Diffusionの画像生成の一連の流れ
Know the sequence of image generation.

効率よく画像を生成するための一連の流れを紹介するにゃ。
毎回Hires. fixでアップスケールするようなことをしてると時間が膨大に必要になるにゃ~。
ポイントを押さえることが出来れば効率よく画像生成が可能にゃ。
よくわからなくて毎回Hires.fixでアップスケールしてたにゃ。
ガチャで良い画像が出来るまですごく時間がかかるのにゃ~。
上手いやり方を教えてほしいのにゃ~。


それじゃ今回は吾輩をモデルに画像を生成して一連の流れを紹介するにゃ~。
ある程度自分が気に入った構図の絵がでるまではアップスケールしない方が効率がよいにゃ。
ここから先は拡張機能のTailed DiffusionとControlNetを利用するにゃ。
導入がまだの人はインストールしてやってみるにゃ。

Tailed Diffusionの導入
VRAM使用量を節約して巨大な画像を生成できるようになるStable Diffusion web UIの拡張機能です。

ControlNetの導入
AIイラストに指示画像を与えることでポーズや輪郭、奥行き情報などを指定できる機能です。
How-To Guides
Step 1: ベース画像の生成
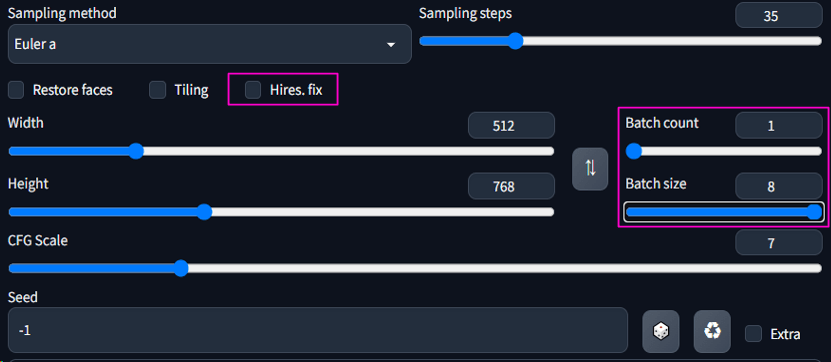
ここでは縦長の絵を描く場合の流れを紹介します。まずは512×768でベースとなる画像を生成します。
Batch count 1、Batch size 8で生成します。
Batch countとは生成回数でBatch sizeとは一度に生成する枚数になります。
生成速度はBatch sizeの設定で一度の生成枚数を多くした方が早く生成できます。
ただし、一度に生成する枚数を多くする場合は多くのVRAMを消費するためエラーになる場合があります。
VRAMが少なくエラーになる場合はBatch sizeを減らしてください。
ポイントはこのタイミングではHires.fixにチェックしないところです。


ちなみに最低でも512×512ぐらいのサイズで作ることをお勧めするにゃ。
これ以上小さいサイズで作成すると絵が潰れてしまって絵の選定自体が難しく成るにゃ
なるほどだにゃ。元画像が小さすぎると手が変になってても判別がつかないにゃ。
ある程度のサイズが無いとかえって無駄な作業が増えるのにゃ。


吾輩をイメージした画像生成に使ったプロンプトの設定は以下のとおりにゃ。
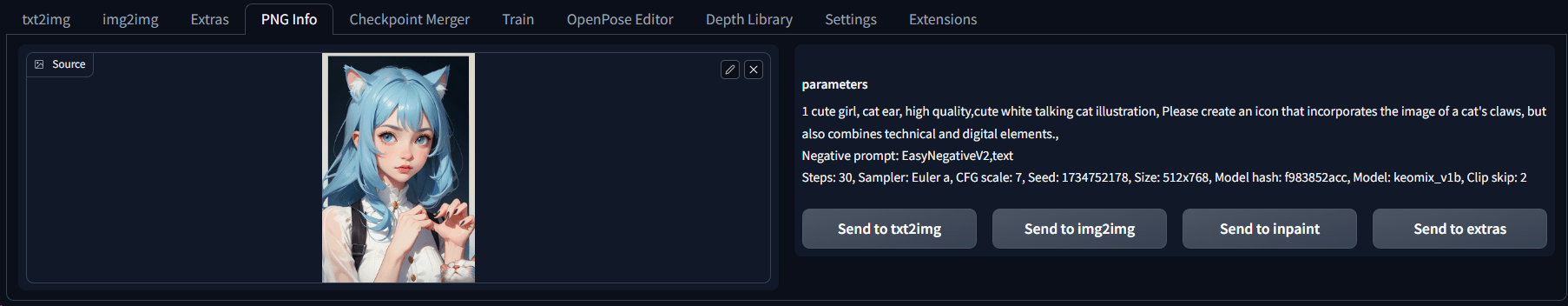
プロンプト1 cute girl,cat ear, high quality, cute white talking cat illustration, Please create an icon that incorporates the image of a cat's claws, but also combines technical and digital elements.,
Generateボタンを押下すると生成中の画像が以下のように表示されます。
約1分ほどで8枚の絵が生成されました。

気に入ったものがあれば次のStepに進みます。もしも良いものがなければ再度Generateして気に入った画像が生成されるまで繰り返します。
Step 2: 気に入った画像の微調整
構図的に気に入った絵があったら多少の手の崩れなどがあってもこのステップで調整できます。
気に入った画像をPNG Infoタブを開いてドロップします。
ドロップ後にSend to txt2imgボタンを押してtxt2imgタブに移動します。

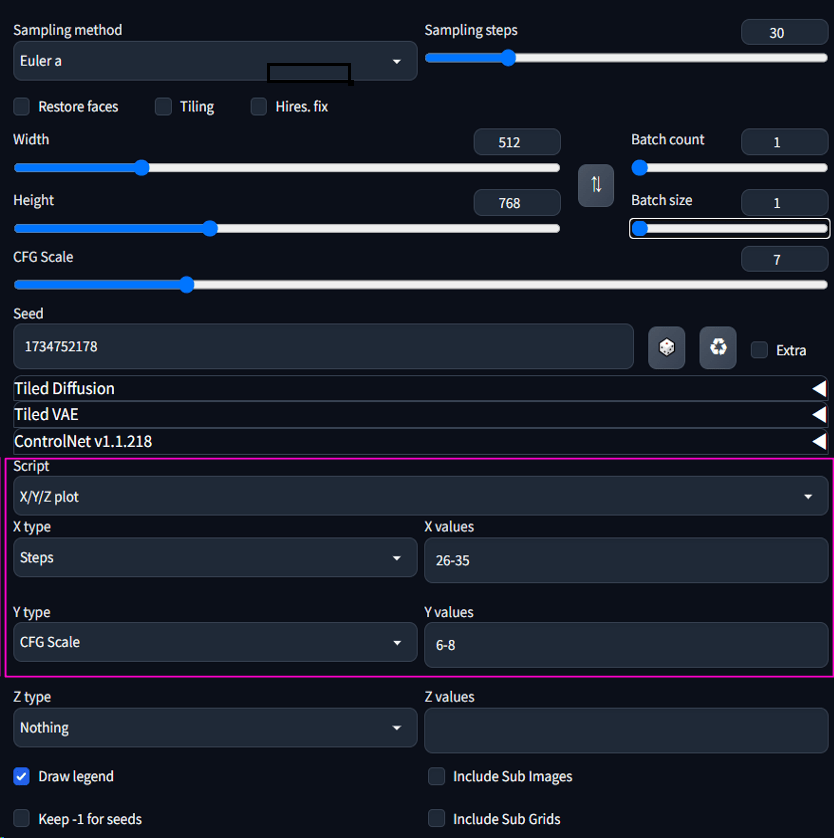
txt2imgタブの一番下の方にあるScriptからX/Y/Z plotを選択します。

選択すると設定画面が開きますのでX typeからStepsを選択しX valuesに26-35を入力します。
※ X valuesにStep1で生成した際のSteps数の範囲-5から+5程度の範囲で設定します。
Y typeからCFG Scaleを選択し6-8を入力します。
※ Y valuesにStep1で生成した際のCFG Scaleの範囲-1から+1程度の範囲で設定します。
Batch sizeを1にします。
Generateボタンを押します。
X/Y/Z plotの使い方についてはGuide2で解説しますので、ここではこの設定で進めます。

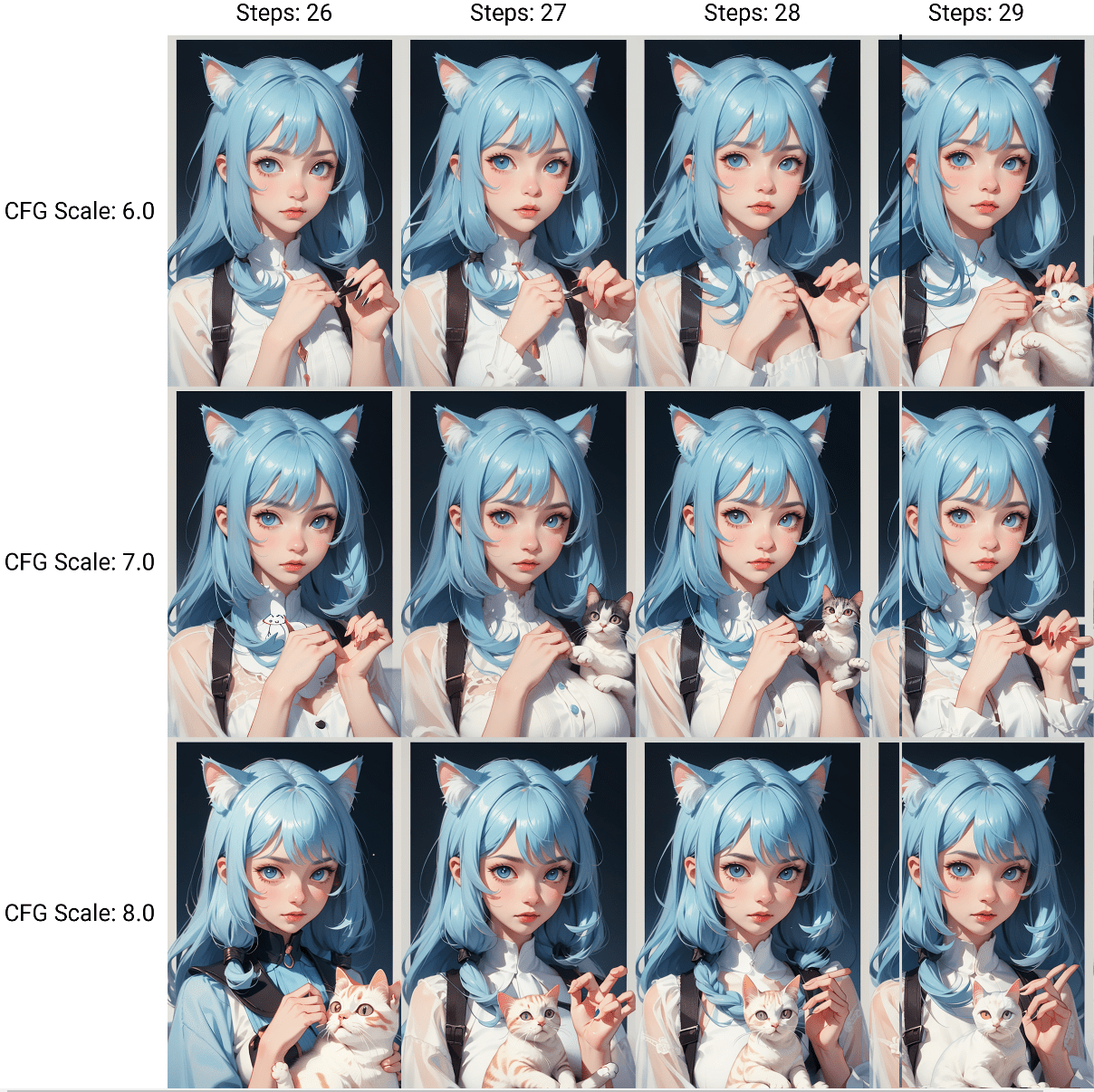
X/Y/Z plotによってSampling Step数が26から35までとCFG Scaleが6から8までの計30枚が生成されます。
この中からさらに気に入った画像を選びましょう。
元の画像で手がおかしい状態でもこの数値が少しずつ変化したものの中に正常なものがあったりします。
より良い絵を選択します。
今回は左下のふてぶてしい感じの猫が気に入ったのでこれを使います。
Step 3: アップスケール
拡張機能であるTailed Diffusionを使ってアップスケールします。
前のステップで気に入った画像をもう一度PNG Infoタブを開いてドロップします。
ドロップしたら今度はtxt2imgではなくimg2imgを押してimg2imgタブに移動します。
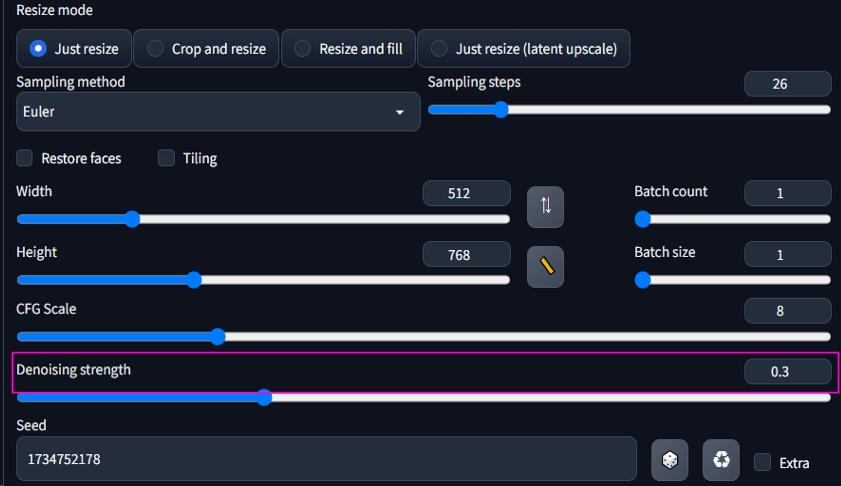
移動したらDenoising strengthを0.5以下で設定します。
※0.5を超えると元になる画像が大きく変化してしまいます。

次にTailed Diffusionの左三角バーをクリックして設定画面を開きます。

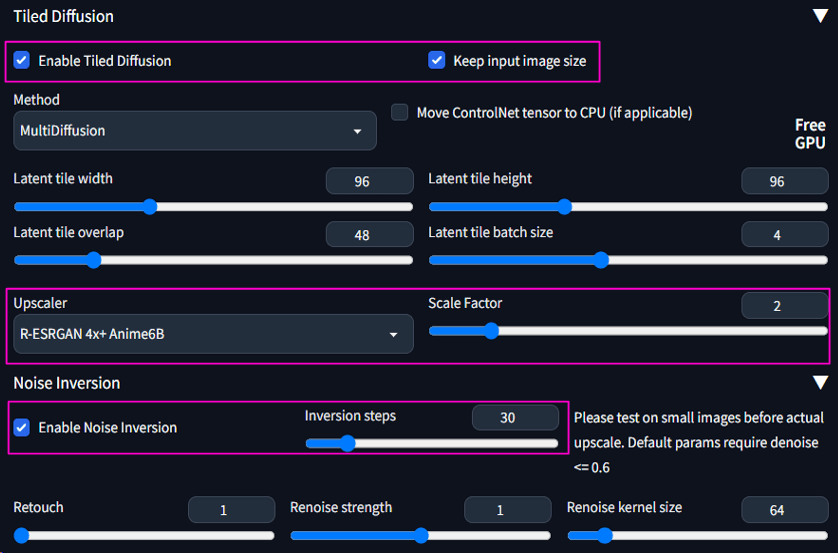
Enable Tailed Diffusionを使うのでチェックします。隣にあるKeep input image sizeもチェックします。
次にUpscalerを選択します。今回はR-ESRGAN 4x+Anime6Bを選択しました。
ScaleFactorは画像を何倍にアップスケールするかを設定します。
その下のEnable Noise InversionをチェックしInversion stepsを30ぐらいに増やします。
Enable Taild Diffusionの設定は以上です。
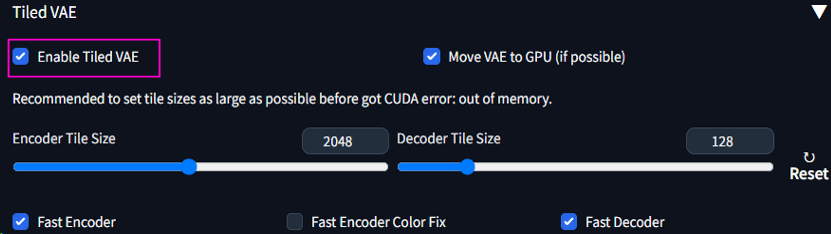
次にEnable Tiled VAEのバーをクリックします。

ここの設定はEnable Taild VAEをチェックするだけでOKです。
これでTaild Diffusionに関する設定は完了です。ここでGenerateボタンを押しても良いですが、さらにControlNetでtileを使うこともできます。
その設定は次の通りです。

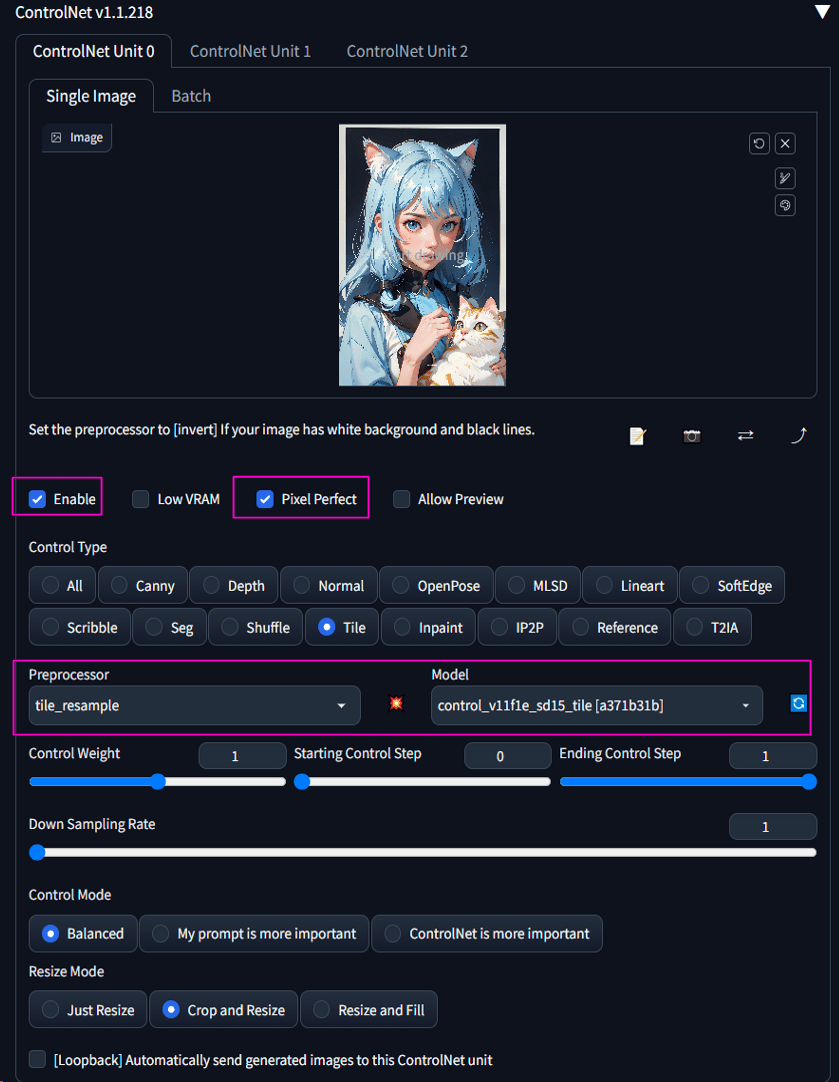
Enableにチェックし、Pixel Perfectにもチェックを入れます。
Preprocessorでtile_resampleを選択し、Modelからtileを選択します。
以上でControlNetのTileの設定は完了です。ではGenerateしてみましょう!

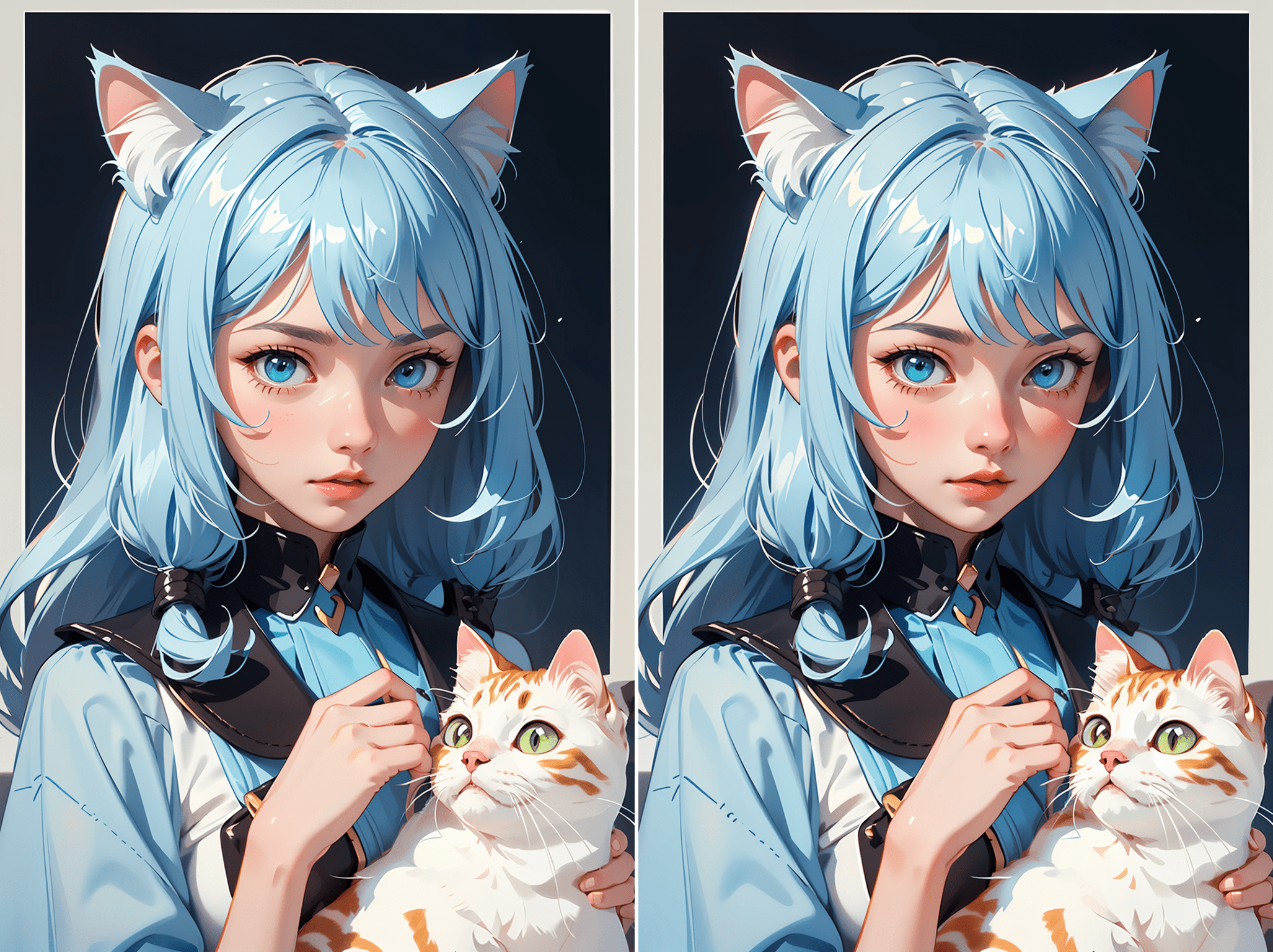
左の画像がTaild Diffusionで右の画像がTaild Diffusion+ControlNet tileです。
ControlNetを使うとさらに生成時間は増えますがその分結果が出ます。
ControlNetまで適用すると陰影が濃くなってるにゃ!
最初に気に入る画像ができるまで短時間でガチャが出来るから完成までだいぶ時間が短縮できるようになったにゃ!
